Facebook sdk로 페이스북 로그인 구현하기
나처럼 에이전시 회사에서 일하다보면 sns로그인 기능을 붙이는건 너무 흔한 일이다.
페이스북 로그인도 정말 많이 구현하는데 이때까지 주로 firebase를 통해서 기능을 구현했다.
이번에는 좀 다르게 해보려고 facebook sdk를 사용해서 구현해보려고한다.
페이스북 로그인도 정말 많이 구현하는데 이때까지 주로 firebase를 통해서 기능을 구현했다.
이번에는 좀 다르게 해보려고 facebook sdk를 사용해서 구현해보려고한다.
1. 페이스북 개발자센터에 앱 등록
☝ 페이스북 개발자 센터에서 MyApps 메뉴에 들어간다.
☝ 앱만들기 버튼 클릭해서 앱을 만들어준다.
☝ 만든 앱을 클릭해서 들어가면 앱ID와 앱 시크릿 코드가 생성되어있다.
☝ 스크롤을 쭉 내려서 "플랫폼 추가" 클릭
☝ 키해시, 패키지 이름, 클래스 이름 적어주기
2. 해시키 구하기
//keyHash 구하기
try {
val info = packageManager.getPackageInfo("패키지명", PackageManager.GET_SIGNING_CERTIFICATES)
val signatures = info.signingInfo.apkContentsSigners
val md = MessageDigest.getInstance("SHA")
for(signature in signatures) {
md.update(signature.toByteArray())
val key = String(Base64.encode(md.digest(), 0))
Log.d(TAG, "Hash key: $key")
}
} catch (e : Exception) {
e.printStackTrace()
}
어떤 클래스를 import하느냐에 따라 코드에 빨간줄이 생길 때가 있다.
잘보고 참고하길 바란다.
import android.content.pm.PackageManager
import android.util.Base64
import java.security.MessageDigest
3. dependency 추가
build.gradle 앱수준 파일에 들어가서 아래처럼 facebook login sdk를 추가한다.
dependencies {
implementation 'com.facebook.android:facebook-login:11.3.0'
}
4. 페이스북 앱ID와 시크릿 코드 저장
1번에서 앱등록할 때 생성된 앱ID와 시크릿코드를 strings.xml 파일에 저장해둔다.
<resources>
<string name="facebook_app_id">00000000000000</string>
<string name="facebook_secret_code">x00000x000ff915017b2e71a037305ab</string>
</resources>
5. meta-data 및 인터넷 권한 등록
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.atest.test">
<uses-permission android:name="android.permission.INTERNET" />
<queries>
<provider android:authorities="com.facebook.katana.provider.PlatformProvider" />
</queries>
<application
android:name="com.atest.test.MainApplication"
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme"
android:usesCleartextTraffic="true">
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id" />
</application>
</manifest>
manifest.xml파일에 인터넷 권한, queries, meta-data를 작성해준다.
6. 페이스북 로그인 코드 작성
private fun tryFacebookLogin() {
val loginManager = LoginManager.getInstance() //1
loginManager.logInWithReadPermissions(this, Arrays.asList("public_profile", "email")) //2
loginManager.registerCallback(callbackManager, object : FacebookCallback<LoginResult?> { //3
override fun onSuccess(result: LoginResult?) {
Log.d(TAG, "Facebook login success: ")
val request = GraphRequest.newMeRequest(result?.accessToken) { jsonObj, response -> //4
try {
Log.d(TAG, "jsonObj : ${jsonObj.toString()}")
val id = response?.getJSONObject()?.getString("id").toString()
val email = response?.getJSONObject()?.getString("email").toString()
loginSuccessCall("success", id, email, "", "F")
} catch (e: Exception) {
e.printStackTrace()
}
}
val parameters = Bundle()
parameters.putString("fields", "email")
request.parameters = parameters
request.executeAsync() //5
}
override fun onCancel() {
Log.d(TAG, "Facebook login cancel: ")
loginFailureCall("user canceled", "F")
}
override fun onError(error: FacebookException?) {
Log.d(TAG, "Facebook login error: ")
loginFailureCall("error occurred", "F")
}
})
}
1 => facebook loginManager 객체를 만들어준다
2 => 필요한 권한을 입력한다.
3 => 페이스북 로그인 성공, 실패, 에러시 호출할 콜백함수를 등록한다.
4 => 페이스북 로그인에 성공했을 때 필요한 사용자의 정보를 가져올 request 객체를 만든다.
5 => 사용자 정보 가져오기 실행
✋ 그래프 API
페이스북에서는 사용자의 정보를 가져오는 API를 "그래프 API"라고 한다.
여기에 들어가면 그래프API를 테스트할 수 있다.
1 => 먼저, 토큰을 생성한다.
만약 로그인 창이 뜨면 로그인을 하면된다.
만약 로그인 창이 뜨면 로그인을 하면된다.
2 => 사용자 정보요청에 필요한 권한을 설정한다.
3 => "제출" 누르면 테스트가 실행된다.
4 => 더 필요한 정보가 있다면 필드를 추가해서 테스트한다.
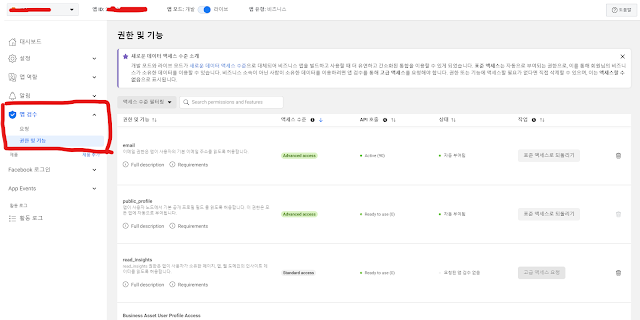
👉 사용자 정보 요청에 필요한 권한은 "내 앱" -> "앱 검수" -> "권한 및 기능"에 들어가서 설정한다. (아래 그림 참고)










0 댓글